前端开发,CSS,文|杨小爱写在前面前段时间,有个很火的游戏,《羊了个羊》,很多人都说,这是个虐智商的游戏,我周围也有很多朋友玩过,说基本过不了关。当然,我没有亲自去体验过,因为,我对游戏这种东西不是很感冒。后来,网络…
写在前面
前段时间,有个很火的游戏,《羊了个羊》,很多人都说,这是个虐智商的游戏,我周围也有很多朋友玩过,说基本过不了关。当然,我没有亲自去体验过,因为,我对游戏这种东西不是很感冒。
后来,网络上就有人把这个游戏的源码扒出来晒了一下,发现,不是你过不了关,是程序设计的时候,做了点功课,或者说程序员故意偷了点懒,有意让人通关概率降低,这样,就可以激化大家玩游戏的兴趣,一般人都想通关,越是过不了关,就越要使劲玩。
而作为程序员,完全可以自己写一个游戏,既可以自己玩,也可以跟朋友一起玩。
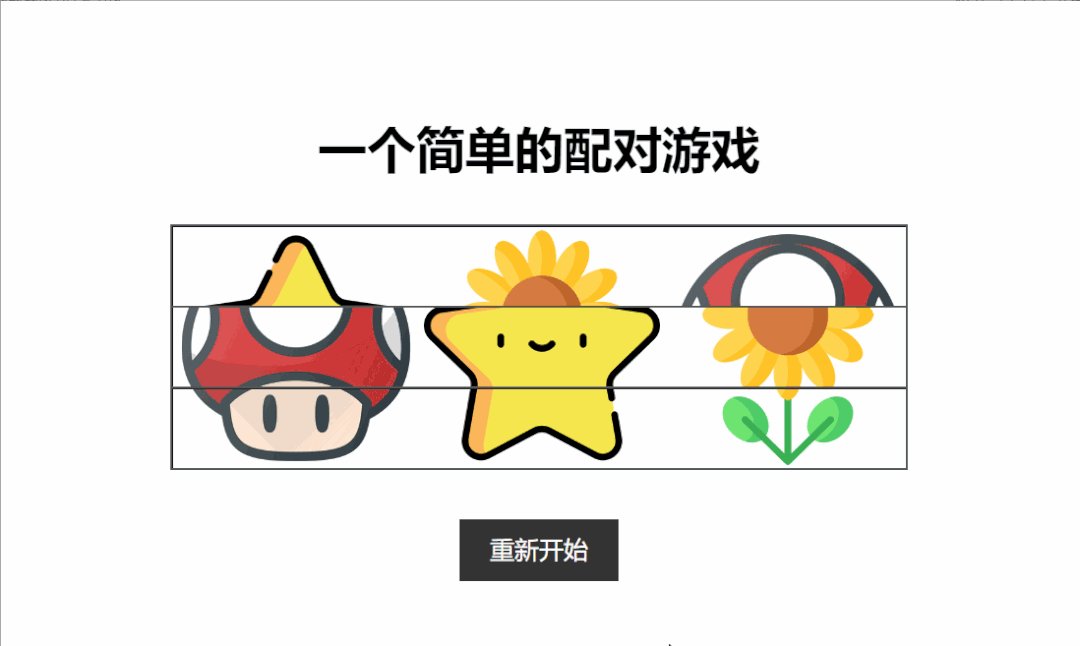
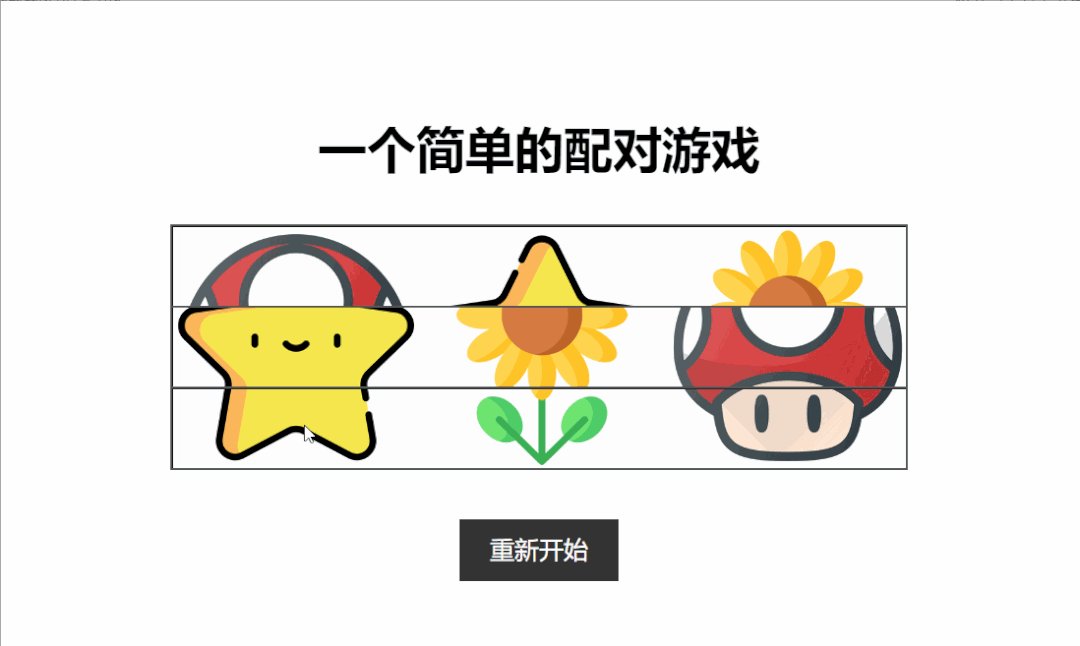
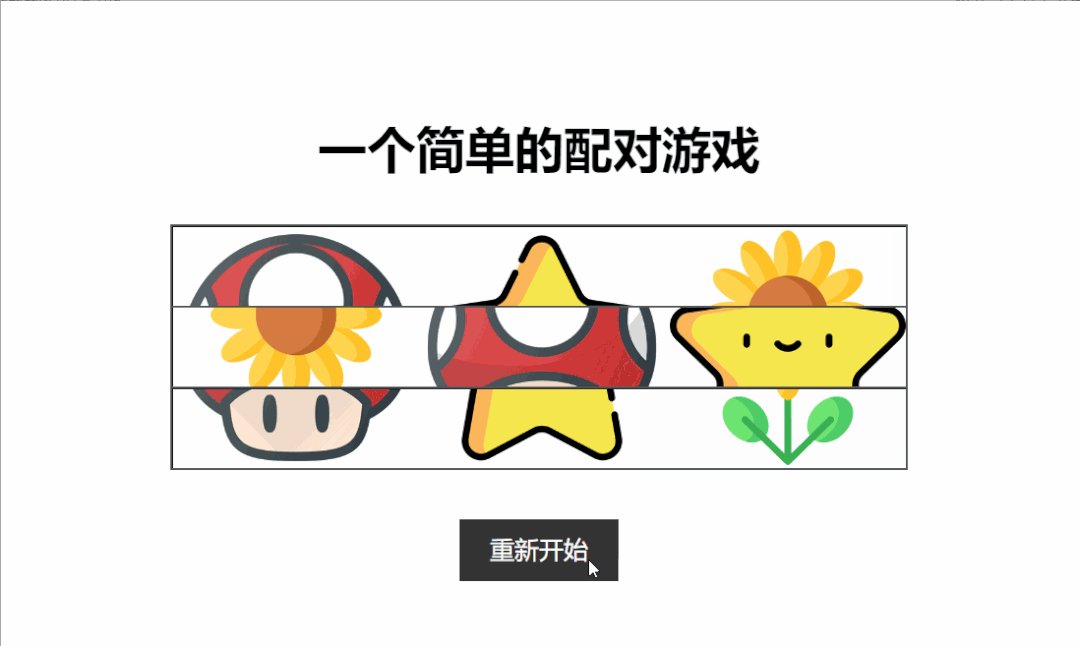
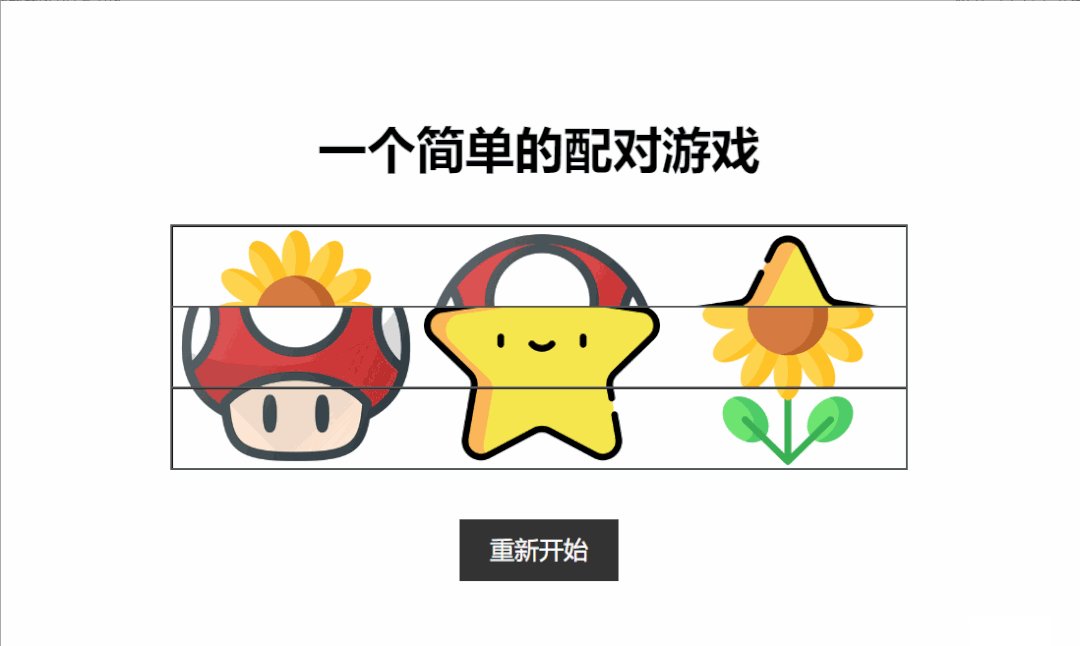
因此,今天,我们就来练习写一个简单的配对游戏,需要玩游戏的人眼手一起协同工作,有兴趣的小伙伴,可以自行试一下,以下是今天练习的最终效果:

另外,需要今天练习里的图片素材,请自行下载:
下载地址: https://url81.ctfile.com/d/21793581-52702831-d4af17?p=2698 (密码: 2698)
看完了最终的练习效果,我们再一起来看一下它的代码实现过程。
HTML代码:
<!doctype html><html><head> <meta charset="utf-8"> <title>【每日一练】99—实现一个简单的配对游戏</title></head><body> <h2>一个简单的配对游戏</h2> <div class="box"> <label> <input type="checkbox" class="checkbox" id="chk1"> <i></i> </label> <label> <input type="checkbox" class="checkbox" id="chk2"> <i></i> </label> <label> <input type="checkbox" class="checkbox" id="chk3"> <i></i> </label> </div> <button class="reset">重新开始</button> <script> let chk1 = document.querySelector('#chk1'); let chk2 = document.querySelector('#chk2'); let chk3 = document.querySelector('#chk3'); let reset = document.querySelector('.reset'); chk1.onclick = function(){ if (chk1.checked === true) { chk1.disabled = 'true' } } chk2.onclick = function(){ if (chk2.checked === true) { chk2.disabled = 'true' } } chk3.onclick = function(){ if (chk3.checked === true) { chk3.disabled = 'true' } } reset.onclick = function(){ chk1.disabled = false; chk1.checked = false; chk2.disabled = false; chk2.checked = false; chk3.disabled = false; chk3.checked = false; }</script></body></html>
CSS代码
*{ margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif;}body { display: flex; justify-content: center; align-items: center; min-height: 100vh; flex-direction: column;}h2 { margin-bottom: 30px; font-size: 2.5em;}.box { position: relative; width: 600px; height: 200px; background: #000; display: flex; justify-content: center; align-items: center; flex-direction: column; border-bottom: 2px solid #555;}.box label{ position: relative; height: 33.333%; width: 100%; border: 2px solid #555; border-bottom: none;}.box label input { appearance: none;}.box label i { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-size: 600px;} .box label:nth-child(1) i{ background-image: url(images/01.jpg); animation: animate 0.5s steps(3) infinite;}.box label:nth-child(2) i{ background-image: url(images/02.jpg); animation: animate 0.4s steps(3) infinite;}.box label:nth-child(3) i{ background-image: url(images/03.jpg); animation: animate 0.7s steps(3) infinite;}@keyframes animate { 0% { background-position: 0px; } 100% { background-position: 600px; }}.box label input:checked ~ i { animation-play-state: paused;}.reset { margin-top: 40px; border: none; font-size: 1.25em; padding: 10px 25px; background: #333; color: #fff;}.reset:active{ background: #d63c3c; transform: scale(0.95);}
写在最后
如果你写完了这个简单的游戏,你也可以发给你的朋友们,让他们也来试试这个简单的游戏哦。
当然,我们的目的不是单纯的玩游戏,而是通过实现游戏来达到学习编程的目的。
今天的内容,就先到这里了,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边热爱编程,喜欢游戏或者做开发的朋友,也许他们也喜欢,也许也能够帮助到他。
Tag: 前端开发 CSS